GTmetrix PageSpeed: A Full Guide to Website Optimization
GTmetrix PageSpeed: A Full Guide to Website Optimization
Blog Article
Optimize Your Page Lots Time Making Use Of GTmetrix PageSpeed Tools
GTmetrix PageSpeed tools provide a durable framework for analyzing your web site's efficiency through workable recommendations and informative metrics. By leveraging attributes such as the waterfall chart and efficiency scores, you can determine certain areas that call for attention.
Understanding GTmetrix Basics
GTmetrix is a powerful tool developed to evaluate the performance of internet pages, offering useful understandings right into tons times and overall individual experience. By making use of both Google PageSpeed Insights and YSlow metrics, GTmetrix offers a comprehensive examination of various internet performance elements. This twin method enables individuals to determine specific areas for improvement and enhance their internet sites efficiently.
The tool produces detailed reports that emphasize important efficiency indicators, consisting of web page load time, complete web page size, and the variety of requests made. Furthermore, GTmetrix designates a performance rating, offering individuals an at-a-glance understanding of their internet site's effectiveness.
Customers can access different attributes, such as the capacity to evaluate from various geographic locations and devices, guaranteeing that the analysis mirrors the perspectives of varied customer experiences. In addition, GTmetrix presents workable referrals, leading web site owners towards ideal methods for optimization.
Understanding these principles is vital for webmasters and digital marketers alike, as enhanced page load times can improve user involvement, rise conversion prices, and boost online search engine rankings. Experience with GTmetrix leads the way for effective performance optimization approaches.
Examining Your Efficiency Report
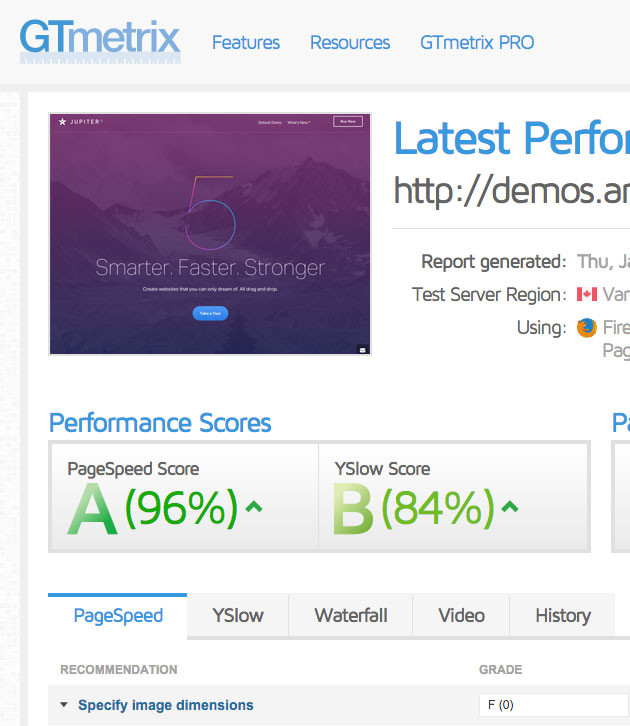
As soon as individuals have produced their performance records with GTmetrix, the next step is to completely analyze the information presented. The report normally consists of two core metrics: PageSpeed Score and YSlow Rating, which give an overview of your website's efficiency versus market standards (gtmetrix pagespeed). A high score shows reliable filling times, while a low score signals areas needing renovation
Upon examining the report, individuals should focus on the waterfall chart, which visually stands for the loading sequence of each element on the web page. This thorough break down permits users to identify which sources are creating hold-ups. Pay particular attention to the filling time of vital assets like pictures, stylesheets, and scripts.
In addition, GTmetrix provides insights into different efficiency indications, such as fully loaded time, complete page size, and the variety of requests made. Comprehending these metrics is critical for pinpointing particular traffic jams impacting total performance.
In addition, the report consists of historical data, making it possible for users to track efficiency trends in time. This element is indispensable for measuring the impact of any type of optimizations implemented. By systematically analyzing these elements, individuals can acquire an extensive understanding of their site's performance landscape.
Key Recommendations for Optimization

To start with, pressing pictures is essential, as large data can dramatically decrease filling times. Utilize layouts like WebP or implement lazy loading techniques to postpone off-screen images till they are required.
Secondly, minifying CSS and JavaScript documents minimizes their dimension, which speeds up loading. Devices like UglifyJS or CSSNano can help in this process.
Third, leveraging web browser caching allows returning visitors to load pages much faster by saving fixed resources in your area. Establish proper expiry dates for cacheable products to make best use of effectiveness.
In addition, consider utilizing a Web content Delivery Network (CDN) CDNs disperse your material throughout several web servers worldwide, making sure that users gain access to information from the closest area, further minimizing latency. - gtmetrix pagespeed
Carrying Out Changes Successfully
To execute modifications successfully, a structured strategy is vital. Begin by prioritizing the referrals provided by GTmetrix based on their potential effect on your page lots time. Focus first on important concerns, such as photo optimization and this post script minification, as these typically produce the most considerable renovations.
Following, allot sources and specify duties within your team. Appoint tasks according to expertise, making sure that internet developers, designers, and web content makers work together seamlessly. Establish a timeline for applying adjustments, which aids keep momentum and encourages accountability.
After implementing the changes, it is crucial to test the web site thoroughly. Make use of GTmetrix to examine the page tons time and verify that the applied changes have actually created the preferred effects. Determine any kind of unforeseen problems and make essential modifications quickly.
Additionally, record each modification made, including the rationale behind it and the result observed. This documentation will serve as a useful recommendation for future optimization efforts and assist in understanding transfer within the team. By following this organized strategy, you can make certain that your modifications are not only effective yet likewise lasting in achieving long-term efficiency enhancements.
Tracking Progress Routinely
Consistently checking progression is important to make certain that the changes made to enhance web page load time are efficient and lasting. After applying strategies originated from GTmetrix PageSpeed Devices, it is important to track the performance of your internet site consistently. This not just assists determine any regressions in speed however additionally provides insights right into just how individual experience is progressing.
Make use of GTmetrix's coverage this features to produce routine efficiency reports, which can highlight trends in time. Pay attention to crucial metrics such as completely loaded time, total page dimension, and the number of demands. Develop a regular to examine these metrics occasionally-- month-to-month or once a week, relying on your site's traffic and upgrade regularity.

Verdict
In verdict, leveraging GTmetrix PageSpeed devices is crucial for enhancing page tons times and boosting user useful source experience. By understanding the platform's fundamentals, examining performance reports, and executing essential referrals, considerable enhancements can be attained. Continual tracking of progression guarantees that optimizations remain effective gradually. Ultimately, a methodical technique to utilizing GTmetrix will certainly cause sustained enhancements in website efficiency, fostering boosted user complete satisfaction and involvement.
GTmetrix is an effective tool created to assess the performance of internet pages, providing important understandings right into tons times and general user experience.When users have actually generated their performance records through GTmetrix, the following step is to extensively evaluate the information provided.Additionally, the report includes historical data, making it possible for individuals to track performance trends over time.Make use of GTmetrix's reporting functions to create regular performance records, which can highlight patterns over time. Inevitably, an organized method to utilizing GTmetrix will lead to sustained enhancements in website performance, fostering enhanced user satisfaction and interaction.
Report this page